Github Account Preparation
To use NC State’s GitHub Enterprise, you must manually configure your account. You can use GitHub Enterprise to create a website!
Understanding how your account should be set up is important. You should follow all the steps listed below to set up your account and have it prepared to host your website.
Manual Setup
- Navigate to github.ncsu.edu
- Login/sign up using your Unity credentials
- Once logged in, on the top left side of the page, click on

- Once clicked, you should be redirected to a new page to create a new repository
- From the “Choose an owner” dropdown, choose your unityID as owner
-
- Type “webpages” for Repository name
-
- Give it a short description under “description” field
-
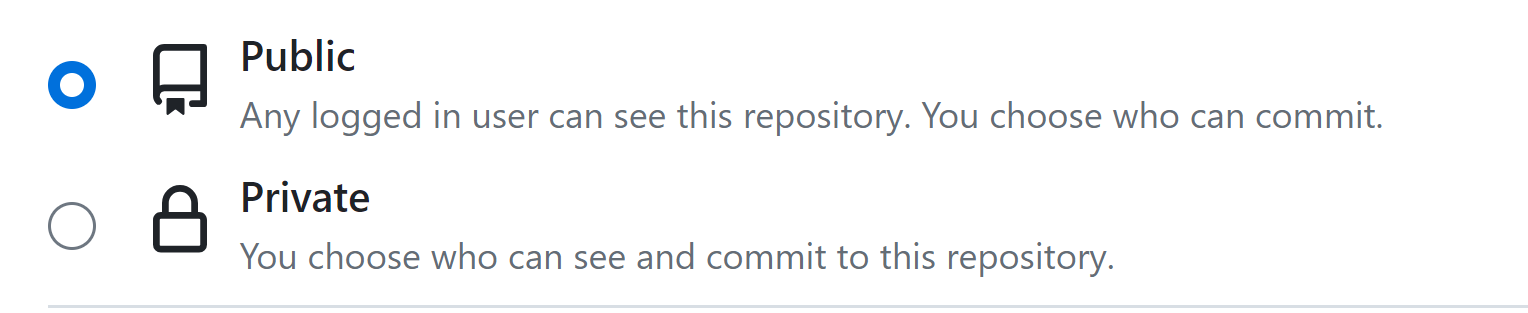
- Choose the “public” option between public and private
- Check the option “Add a README file”
- Lastly click on “Create Repository”
 at the end of the page.
at the end of the page.- Once clicked,
- Your repository should be created
- You will be directed to your newly created repository named “webpages”
- Click on “Settings”
- Under “Code and automation” you should see “Pages”, click on “Pages”
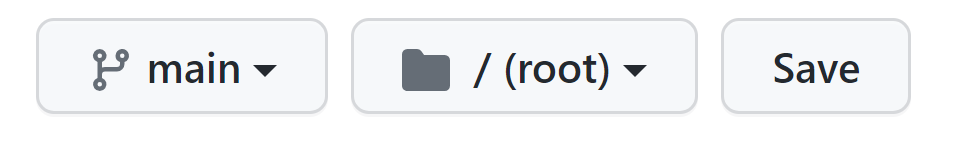
- Under “branch”, click on the “None” dropdown, and select “main”, hit “Save” afterwards.

- Refresh the page after a few seconds, and you should see,
"Your site is live at https://pages.github.ncsu.edu/unityID/webpages/"on top of the page
- Click the “Code” tab
- For any file you want to add to your webpage, click “Upload file” and choose the file to upload, saving will make the page immediately visible.
- You must have a file called “index.html” on your webpage, even if it is blank, or the webpages will display the readme instead of your webpage
Once these steps have been completed, your webpage will be viewable at the following URL:
https://pages.github.ncsu.edu/unityID/webpages/filename.html
- Where unityID is replaced with your unityID
- Where webpages is the name of the repository
- Where filename.html is the name of your HTML file
- Please note all items are case sensitive.